FINALLY Track Form Submissions and Know Where Your Leads Are Coming From!
CONTENTS
- What are UTM parameters
- Add UTM fields in your Wufoo form
- Get field IDs from Wufoo API Information
- Add JQuery Library
- Add JavaScript URL parsing methods
- Embed Wufoo form on your page
- Pass tracking data to Wufoo form
- Test!
- Bonus: Facebook Ads, LinkedIn Ads, and Google Ads
Are you using Wufoo forms and need to track where the person filling out your form came from?
Wufoo is great for creating lead generation forms, and including conditional and branching logic (which is super valuable for qualifying and routing leads)…
BUT Wufoo does not, by default, capture UTM parameters.
So, most people are left with a stack of form submissions, and unable to attribute the qualified versus unqualified leads.
And if you’re a direct response marketer, or using ANY digital channels…
You’re losing out on critical attribution data that should be guiding your campaign optimizations… and your budgeting and ad spend by channel.
This is crucial for lead generation campaigns.
So… let’s add UTM tracking to landing pages and Wufoo forms so you can finally know where your best leads are coming from!
1. WHAT ARE UTM PARAMETERS
Real quick… UTM parameters are a standardized protocol in digital analytics. They are the squirly long values appended to a URL (the ‘query string’).
For example,
https://business.modernmedia.io/wuffoo1?utm_source=facebook&utm_medium=cpc&utm_campaign=agency-lead_generation&utm_term=facebook_page_admins&utm_content=vb_get_leads-img_crm
Destination URL: https://business.modernmedia.io/wuffoo1
| utm_source: facebook
utm_medium: cpc utm_campaign: agency-lead_generation utm_term: facebook_page_admins utm_content: vb_get_leads-img_crm |
Where did they come from?
How did they get here? Which campaign was it? What is the targeting? What was the contents of the ad? |
Most advertising platforms and email marketing systems let you define these values or auto-generate this part for you.
Another example, using LinkedIn Ads:
https://business.modernmedia.io/wuffoo1?utm_source=linkedin&utm_medium=cpc-sponsored_content&utm_campaign=b2b_lead_generation&utm_term=marketing_advertising_executives&utm_content=vb_get_leads-img_crm
When a person clicks through a link somewhere, this query string is automatically tacked onto the end.
So our goal now is to be able to pull these off the URL and capture them in our Wufoo form submission.
2. ADD UTM FIELDS IN YOUR WUFOO FORM
To capture these UTM parameters we need to have inputs in our Wufoo form to hold these values.
So the first step is simply adding single line text fields to your Wufoo form.
You’ll want:
- utm_source
- utm_medium
- utm_campaign
- utm_term
- utm_content
You can add any additional values that may be sent by a referrer.
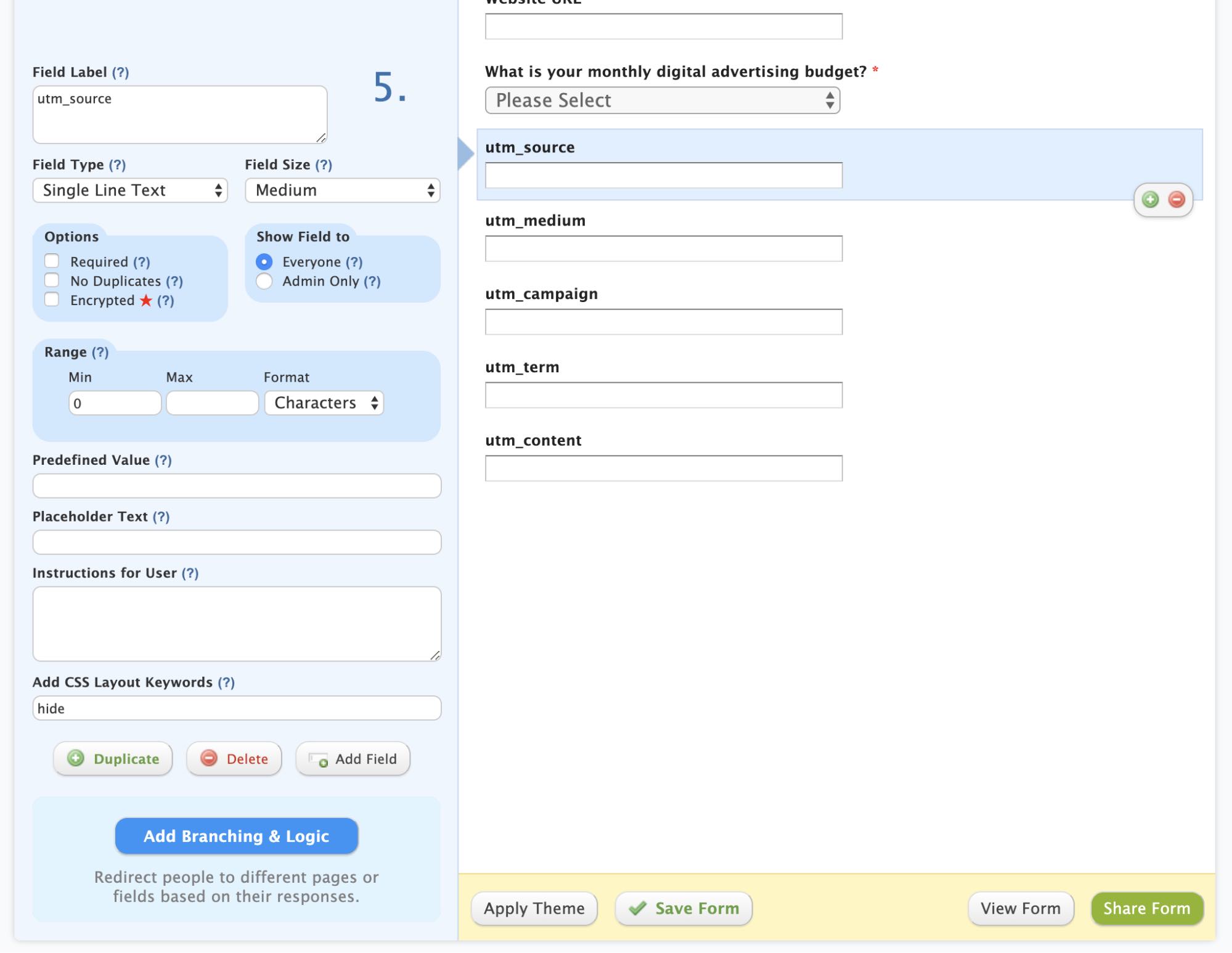
For each input:
- Add a Field: Single Line Text
- Uncheck Required
- Select Show Field to Everyone
- Add CSS Layout Keywords: “hide”
This allows your form to have these UTM inputs, but they’re hidden from the end-user so we don’t ruin the user experience.

Sneak those fields in by adding them in Wufoo and setting the CSS layout to “hide”
3. GET FIELD IDS FROM WUFOO API INFORMATION
Be sure to save your form from the previous step so that we can get the field IDs in this step.
Next, we need to get the hidden field numbers of these inputs we just created, so that we know which field should receive which UTM value.
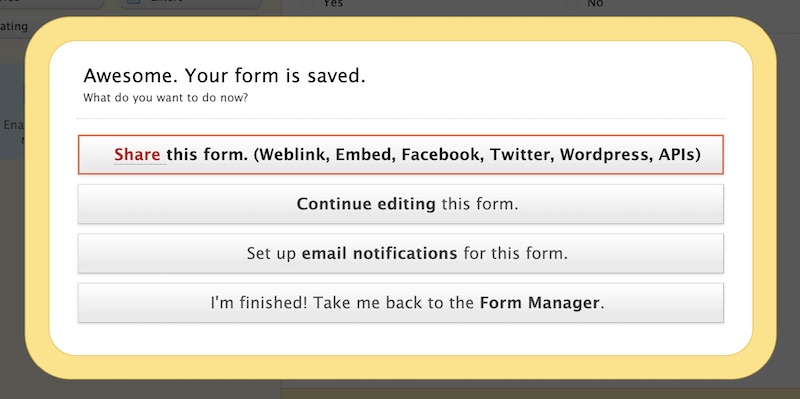
After saving, the Wufoo “Your form is saved” pop-up will appear.
Click on Share this form. (Weblink, Embed, Facebook, Twitter, WordPress, APIs).
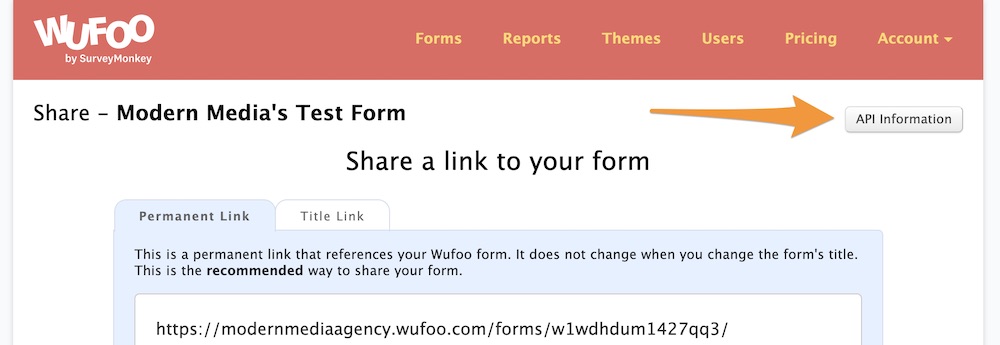
Then click API Information in the top right.

Click on Share this form

Click on API Information
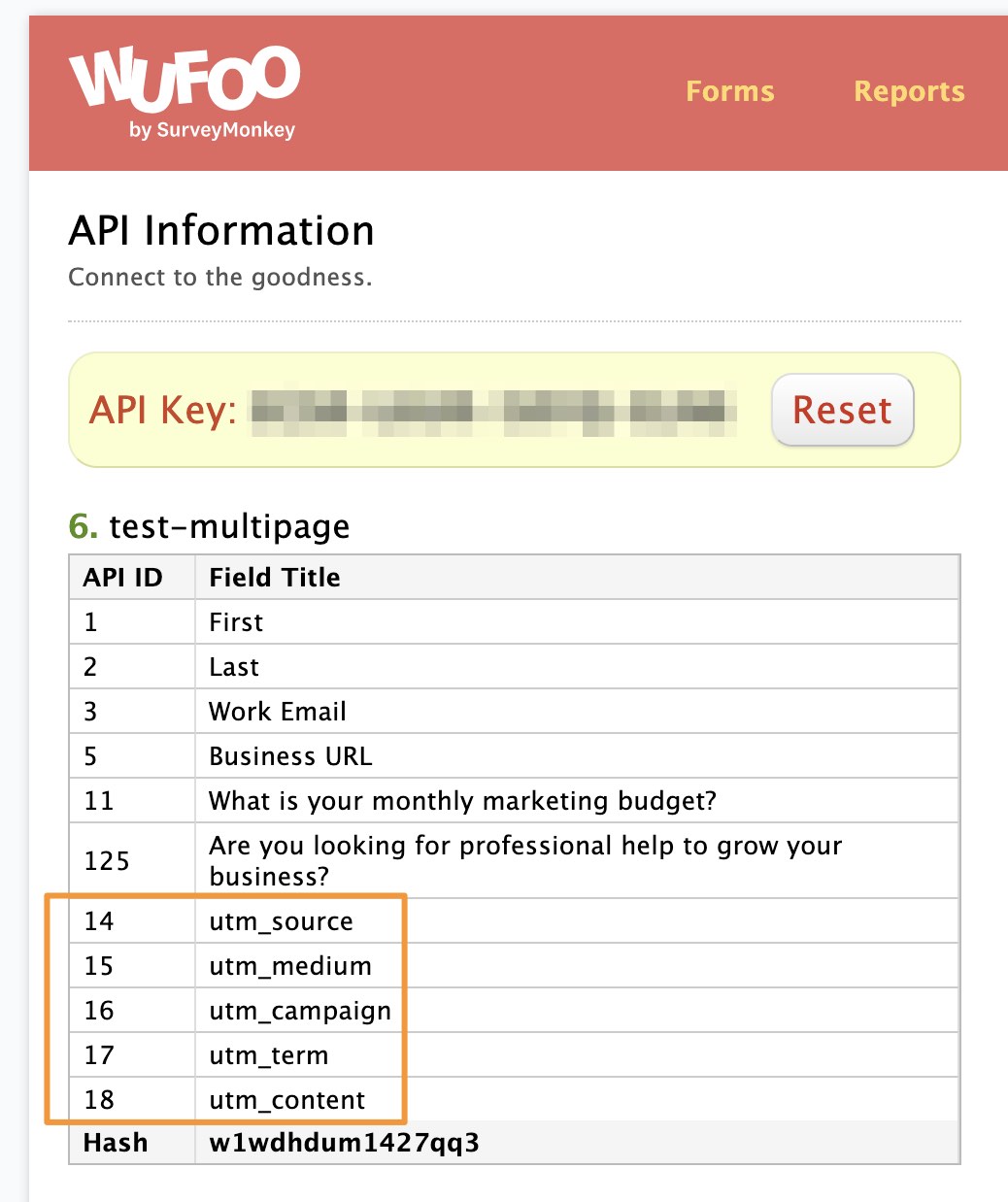
On the API Information page, note down the API IDs of your utm fields, and be sure to denote which parameter matches up with which field ID.
Note that you ever delete or re-add these hidden fields, then these IDs will change.

Grab those IDs!
4. ADD JQUERY LIBRARY
Next, we need to add JQuery to the landing page where our form is being embedded.
JQuery is a popular JavaScript library that gives us the functions we need to parse URL parameters (it gives us the power to pull the values from the URL).
This must be at the top of your code, in the page header.
(Note, this is included in the larger code block in the next step – use that full block)
5. ADD JAVASCRIPT METHODS FOR URL PARSING
Once JQuery is on there, paste the following code below it.
Update the “fieldXX” field numbers with the field IDs from your form in the prior step. Be sure that you match up each field ID with the correct UTM tag.
getUrlParameter() retrieves values from the page’s URL and getWufooUTMsString() builds the string that we will pass our UTMs into Wufoo by setting defaultValues.
Part of the header code that will retrieve URL parameters
Set your field numbers accordingly
6. EMBED WUFOO FORM ON YOUR PAGE
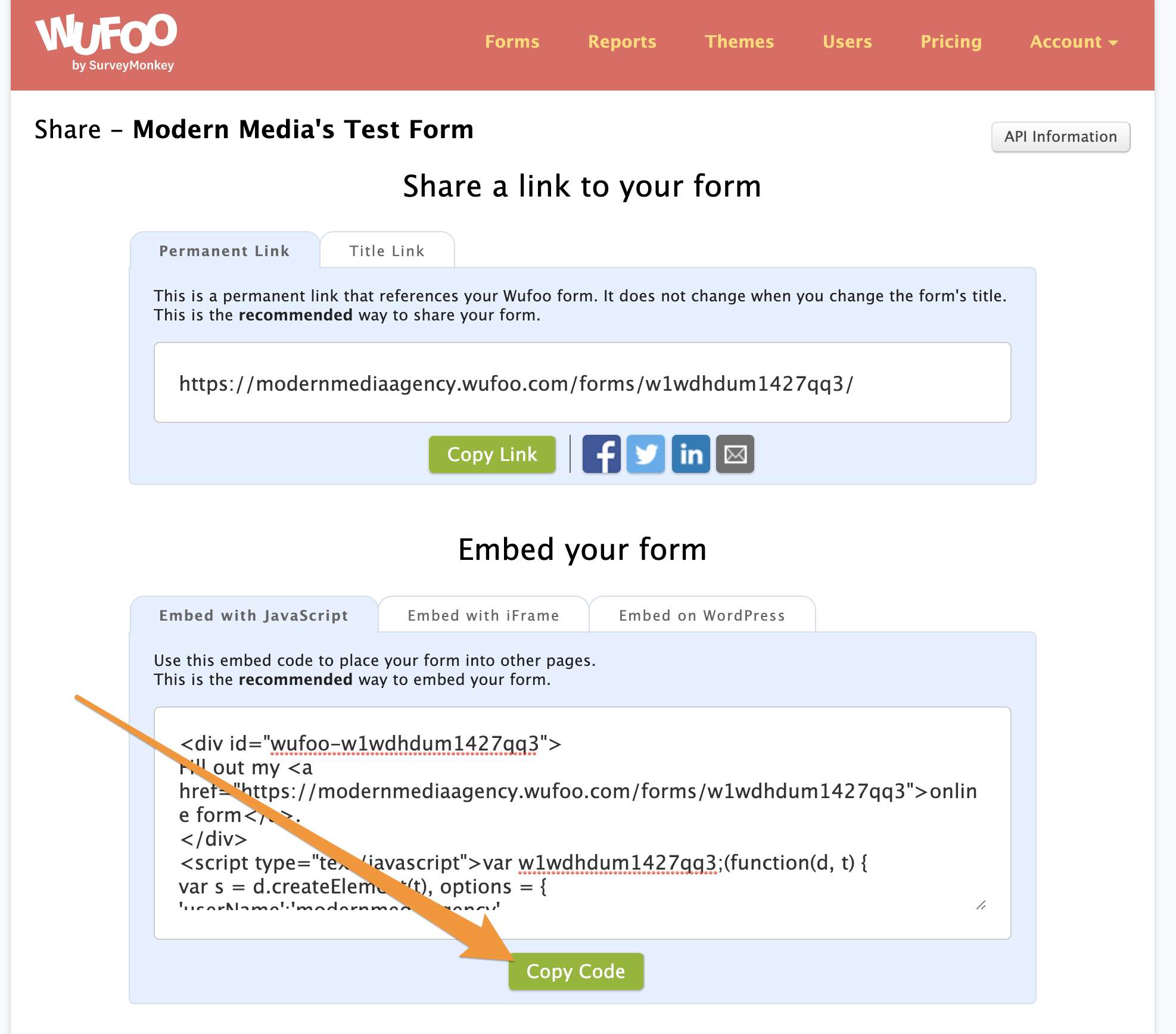
If you haven’t already, embed your Wufoo form on your landing page by going back to the Share page in Wufoo.
You it can embed with JavaScript or an iFrame or in WordPress.
JavaScript is the preferred method here.
(But we also show how to support the iFrame method in the next section)

Get the JavaScript embed code
7. PASS TRACKING DATA TO WUFOO FORM
Now that we’ve pulled the UTM parameters off of our URL and put them together in string format in the code… next, we need to push them into our Wufoo form.
When using the JavaScript embed
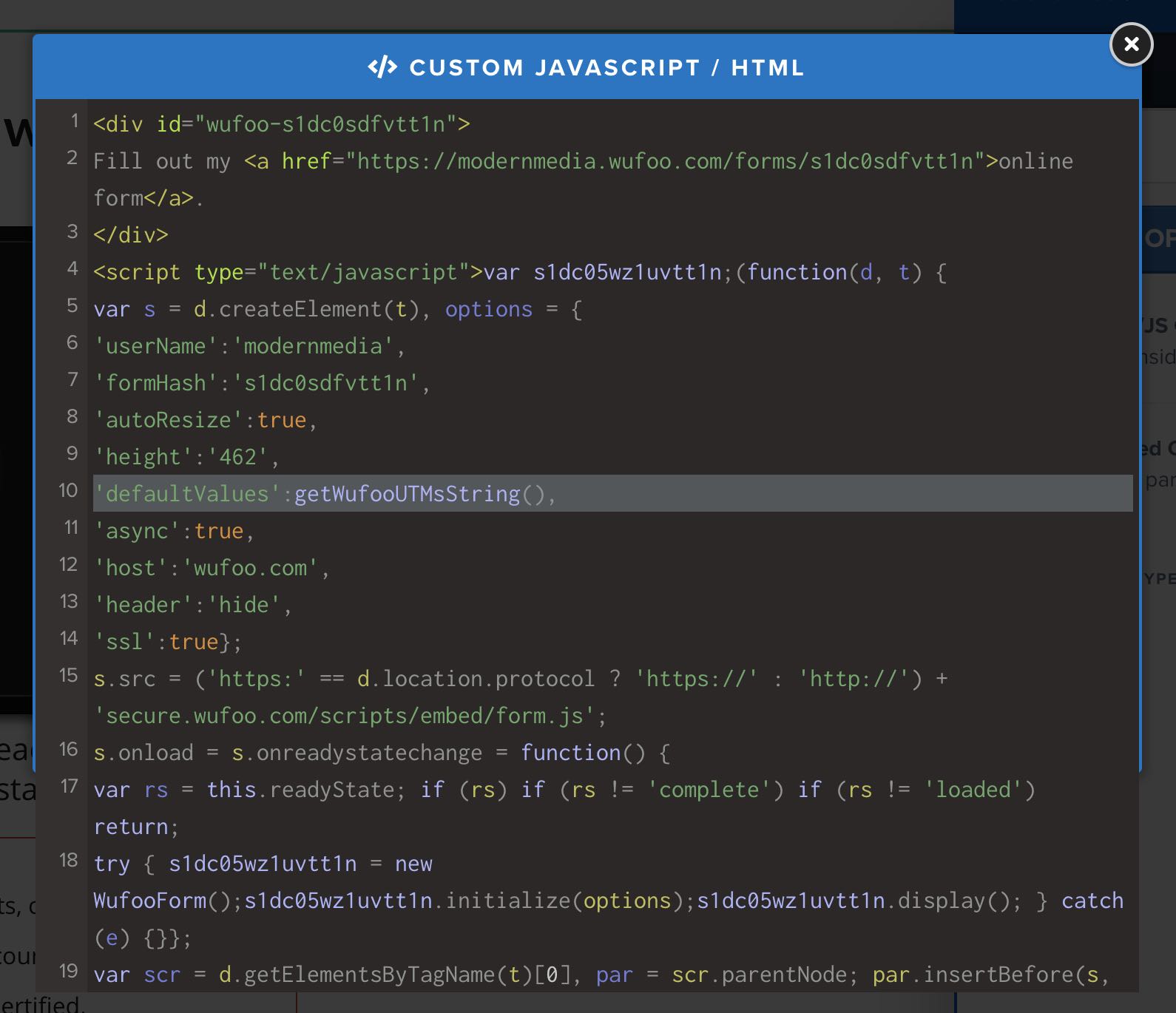
We do this with Wufoo’s defaultValues option.
If you’re using the JavaScript embed, add this as another line in the options = {…} variable. Be sure to include the trailing comma and use the proper quotation marks, or your code will have an error. See the screenshot below.
'defaultValues':getWufooUTMsString(),

Add this defaultValues line to pass in our UTMs
When using the iframe embed
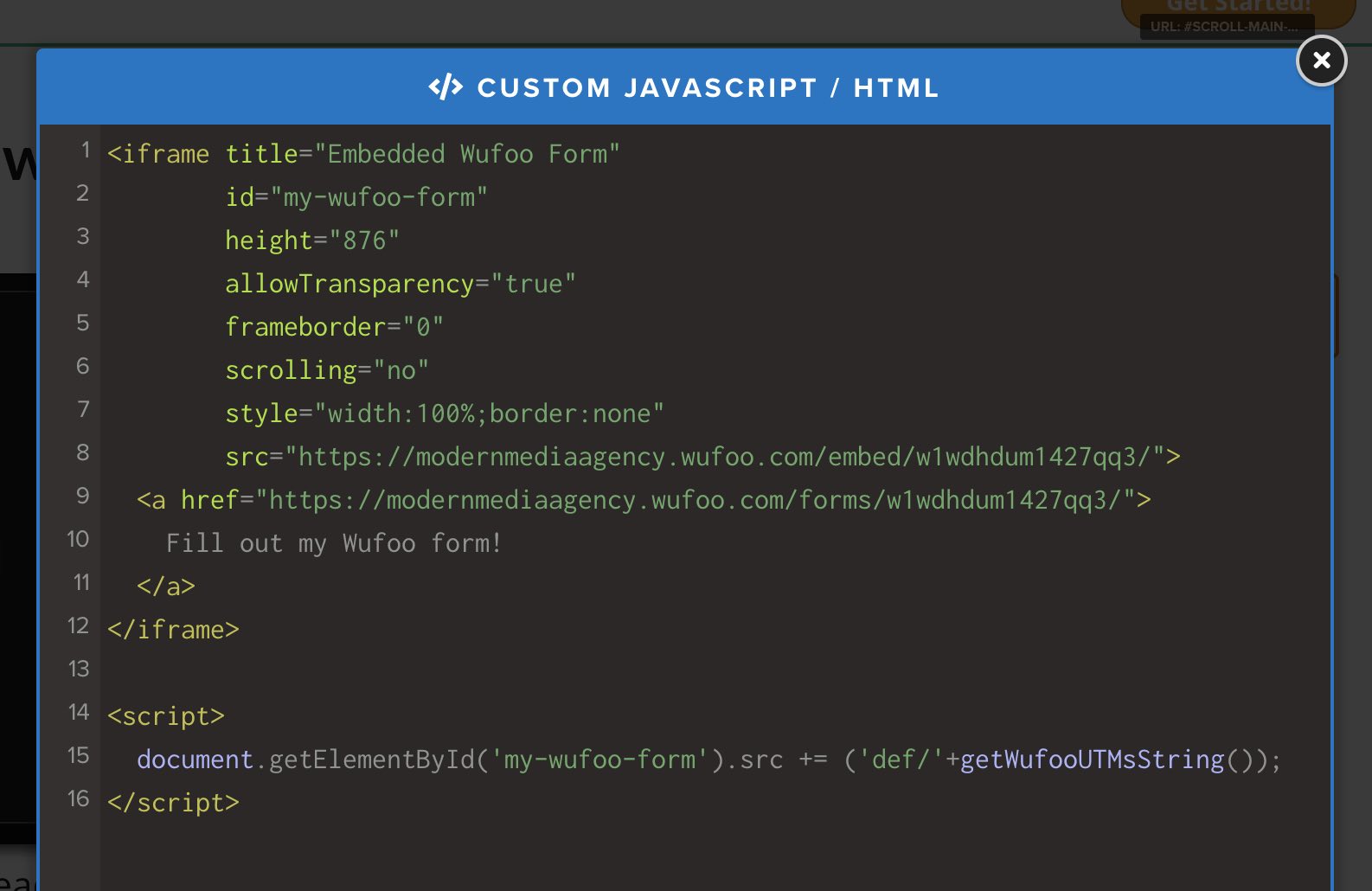
If you’re using the iframe embed, then we must pass our data through the src attribute of the iframe element.
We also need to add an id attribute to the iframe element, so that we can access it in JavaScript code and manipulate the properties. See the code snippets and screengrab below.
So, add the following line to the iframe HTML element
id="my-wufoo-form"
Also, add the following JavaScript code AFTER the iframe:
<script>
document.getElementById('my-wufoo-form').src += ('def/'+getWufooUTMsString());
</script>

For the iframe, pass in the UTMs through the src attribute
8. Test!
Now let’s test our landing page and form to make sure it’s properly capturing the UTM parameters.
Navigate to your landing page, and manually add UTM values to the end.
Add the following:
?utm_campaign=MYCAMPAIGN1&utm_content=MYCONTENT1&utm_medium=MYMEDIUM1&utm_source=MYSOURCE1&utm_term=MYTERM1
So that your URL is:
www.my-website.com/page/?utm_campaign=MYCAMPAIGN1&utm_content=MYCONTENT1&utm_medium=MYMEDIUM1&utm_source=MYSOURCE1&utm_term=MYTERM1
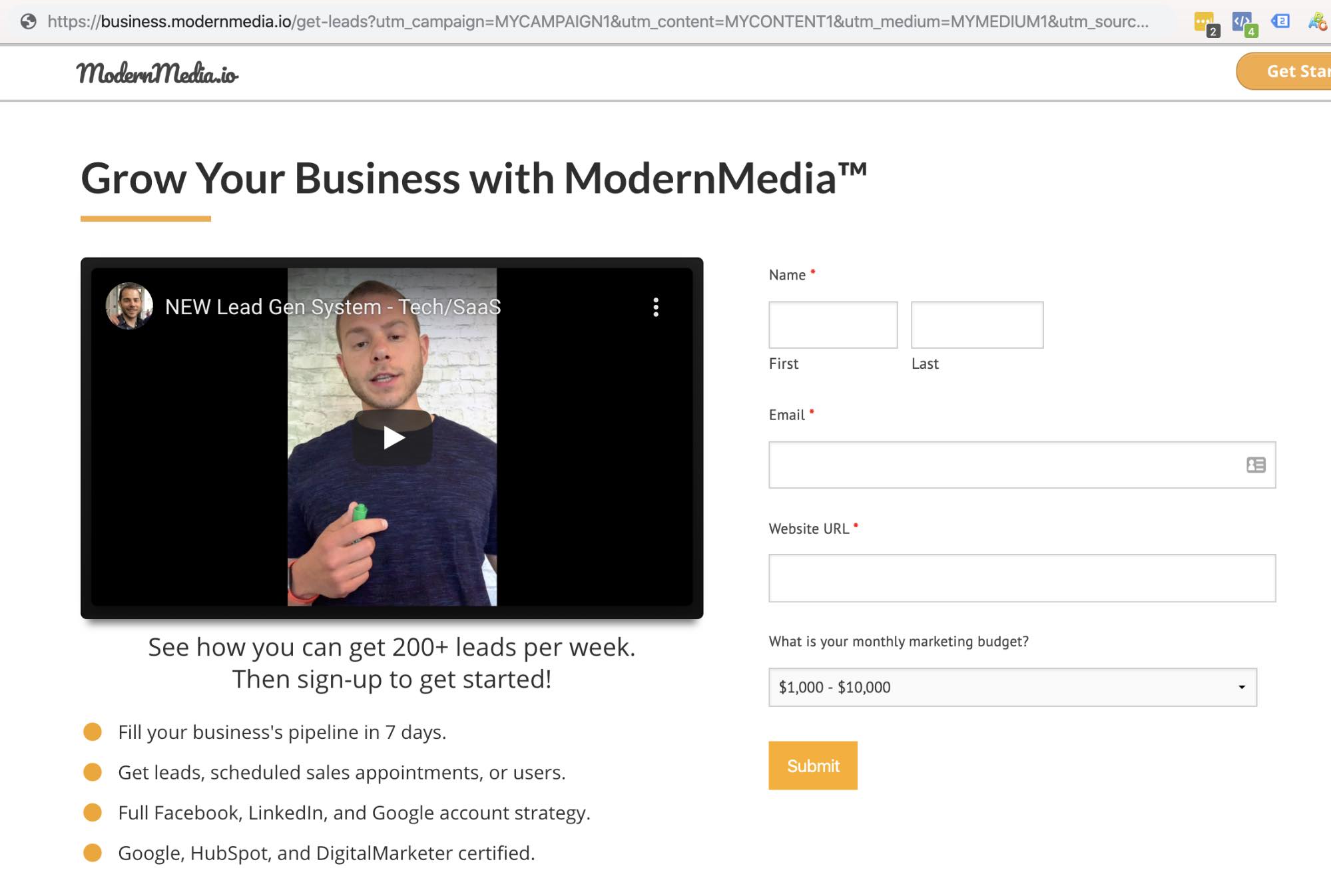
Your browser navigation bar should look something like the following:

For testing, manually add UTMs to your landing page URL
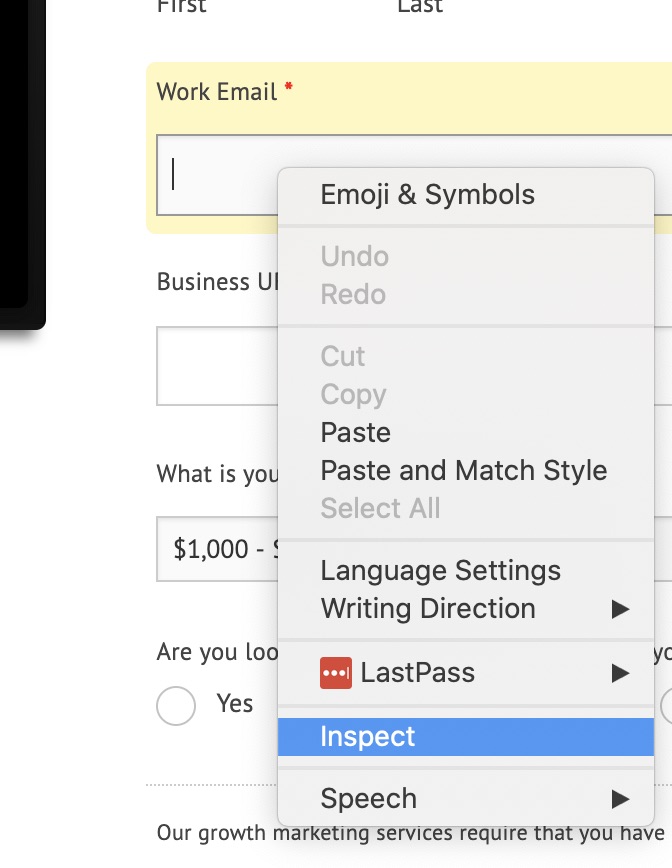
When the page loads, right-click on your form and select Inspect. (This is on Google Chrome)
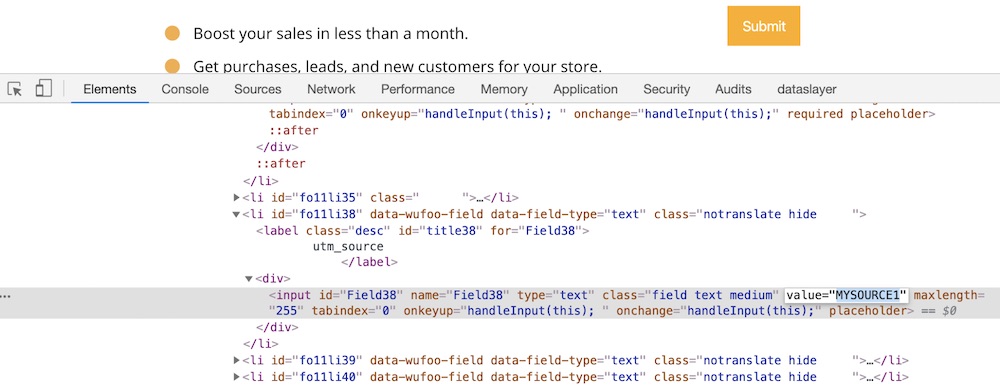
Then in the Elements panel, search the HTML to find the Field IDs that you have been working with. Check their value attribute, it should be set to the value that you put in your URL.
See the screenshots below.

Scope out your landing page 🕵️♂️

See if the values have been set in the code
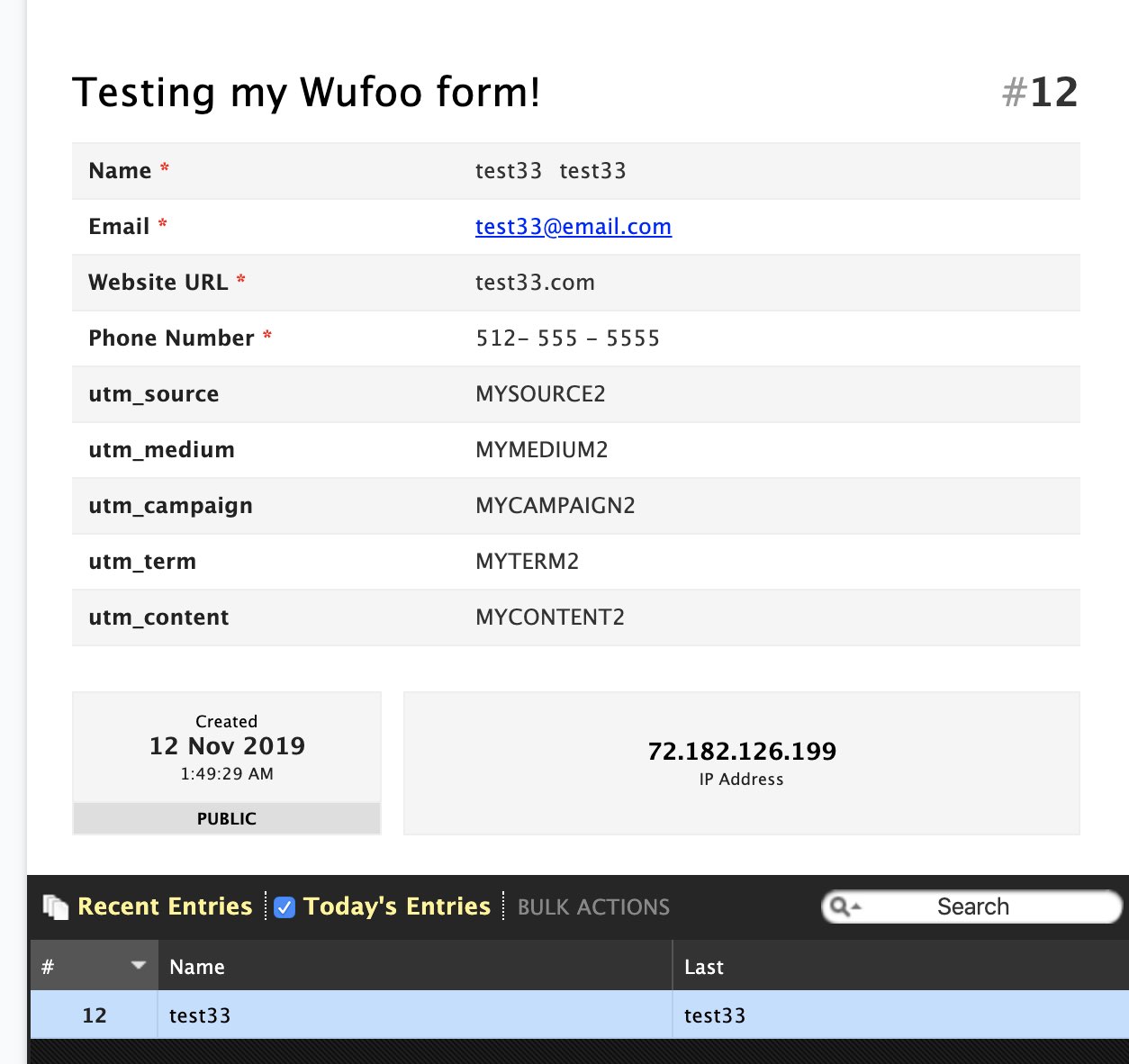
Finally, submit a form and verify inside of Wufoo that it has been received with our inputs populated.

Submit a test form and verify that the UTMs were captured.
If that looks good, then you’re all set!
Good luck with your lead generation campaigns, and let me know if you need any help.
Bonus: How to Add UTMs in Facebook Ads, LinkedIn Ads, and Google Ads
Now that our Wufoo form is accepting UTM parameters… let’s make sure we’re passing them to our landing page from the advertising platforms.
Facebook Ads
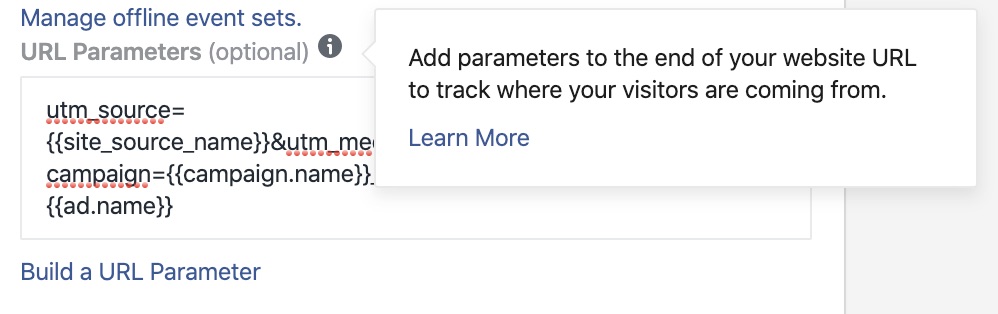
Use the URL Parameters field in the Facebook Ads Manager ad editing interface.
This string is appended to all URLs in your ad copy (without making it look messy) and in your Website URL destination field.
I like to use the following string so that we know if it was from Facebook or Instagram, what placement the ad was shown on (ie. Instagram Stories or Facebook Newsfeed), which campaign and ad set the lead came from (for evaluating targeting), and which ad they clicked on.
Here’s that string:
utm_source={{site_source_name}}&utm_medium=advertising_{{placement}}&utm_campaign={{campaign.name}}_{{adset.name}}&utm_content={{ad.name}}

Set the URL Parameters of your Facebook Ads
Google Ads
In Google Ads, you can set the Tracking Template at the Account, Campaign, and Ad Group, and Ad level.
I like to set it at the Account level and then override in lower levels if needed.
Go to All Campaigns > Settings > Account Settings > Tracking
{lpurl}?utm_campaign={_utmcampaign}&utm_term={keyword}&utm_medium=cpc&utm_source=google&keyword={keyword}&utm_content={creative}
Be sure to include the initial {lpurl}
Set the Tracking Template in your Google Ads
LinkedIn Ads
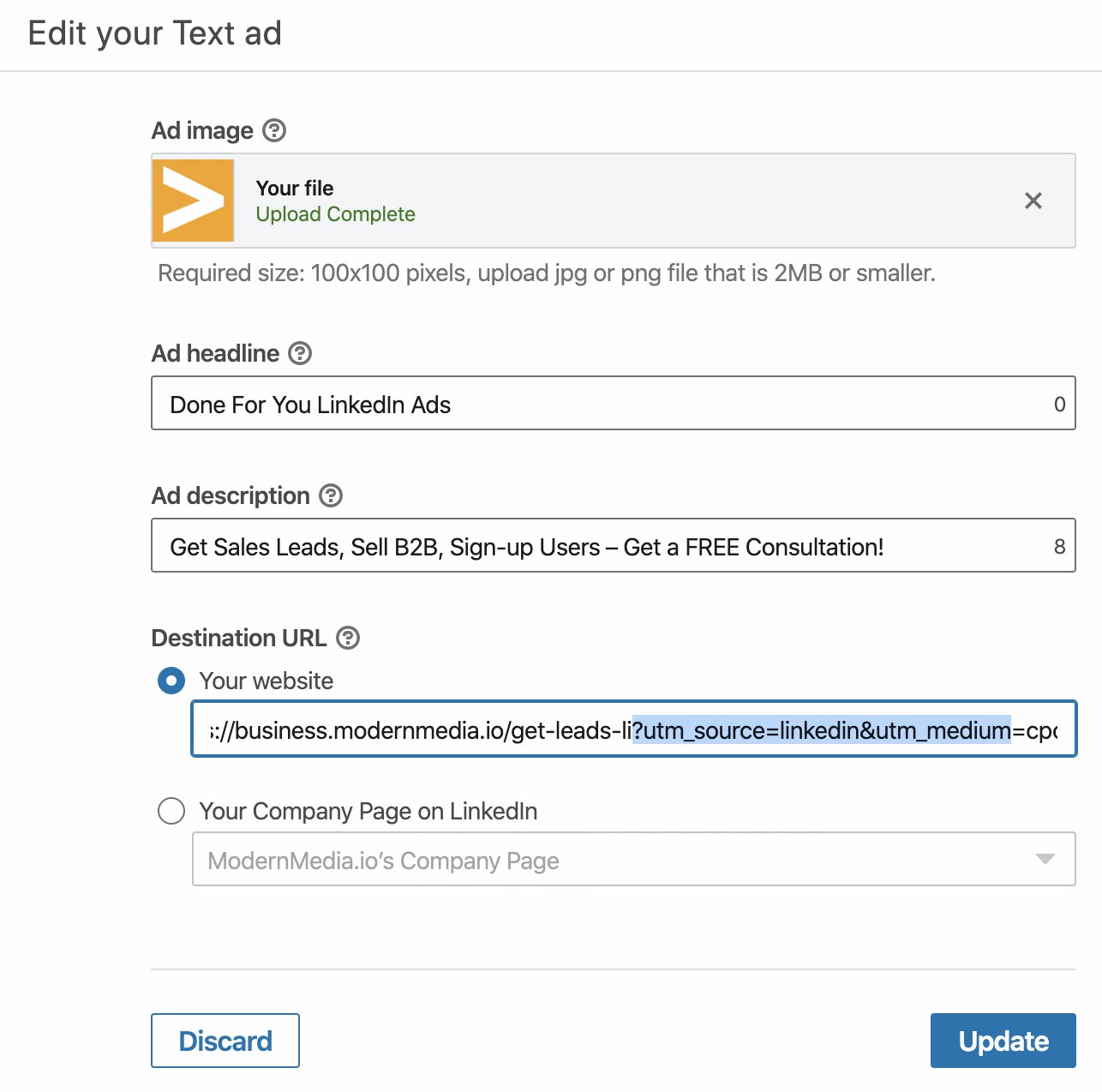
For LinkedIn ads, you need to manually add UTM parameters to all of your ads.
I use a tool like https://ga-dev-tools.appspot.com/campaign-url-builder/
And here’s an example of the parameter string that I will add:
?utm_source=linkedin&utm_medium=cpc_text_ad&utm_campaign=b2b_tech_execs_website_conv_video_ad&utm_content=11.14.2019-VB_B2B_Leads_Zap-VD_200_B2B_Leads

Add UTM parameters to your LinkedIn Ads